New form
Start building a new form by first selecting a template, or by using the  button.
button.
Form creation is divided into three sections:
- Introduction text
- The form
- The form's URL
1. Introduction text
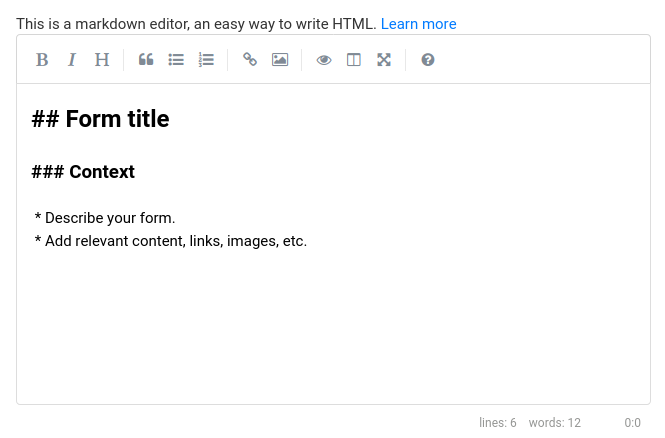
Your new form will begin with this text. Use this text to explain what your form is about and why people should fill it out. You can include as much detail as you wish.

The editor may seem a little strange at first because of different symbols,
like # that get added to your text. This is Markdown syntax, an easy way to write HTML.
You can safely ignore this syntax if you wish, however markdown is
widely used in LiberaForms and not difficult to learn.
Markdown is easy and fun! Learn its basic syntax
2. The form
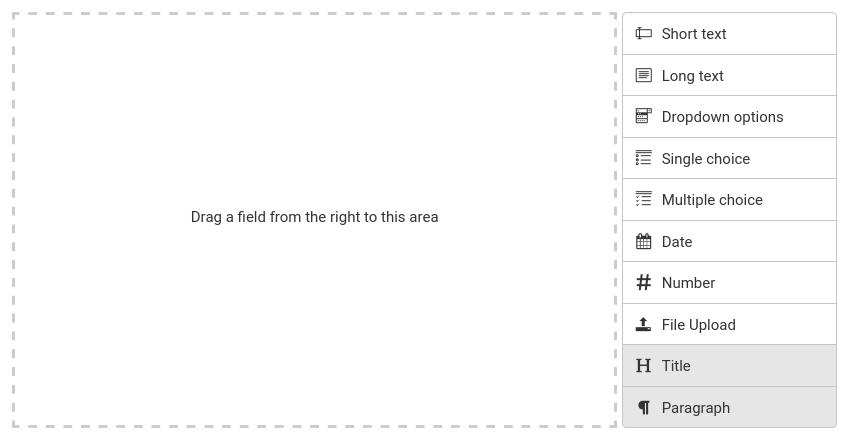
Add elements to the form by just dragging and dropping them, or clicking them once.

See the complete list of form elements, their options and how to use them
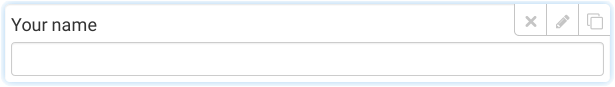
Managing elements
Each element is displayed by a block that contains the Name on the left, and Delete, Edit, and Duplicate buttons on the right.

You can reorder the elements within your form by dragging and dropping them.
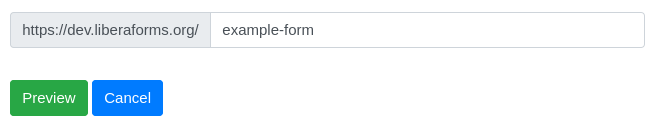
3. The form URL

Your form will have this address. People will use it to find your form on the Internet.
URLs can only consist of lower case letters, numbers and hyphens. If you enter any other character, LiberaForms will propose a slightly modified name to you.
To accept it, click onOK, use this URL
Preview and save the form
At the bottom of the page, two buttons are displayed:
Previewto check how it looks before savingCancelto abort the process
After saving the form, you are redirected to the form's management page.